Create site from a template
CourseKit provides a "headless API" meaning that you'll need to provide a frontend site to display your courses.
By far the easiest way to do this is to use either our React or Vue template. These both include all the basic features you'll need to display your courses and allow students to enroll and view your content.
Note that these are almost identical in appearance and functionality - the only difference is the UI library.
Create repository
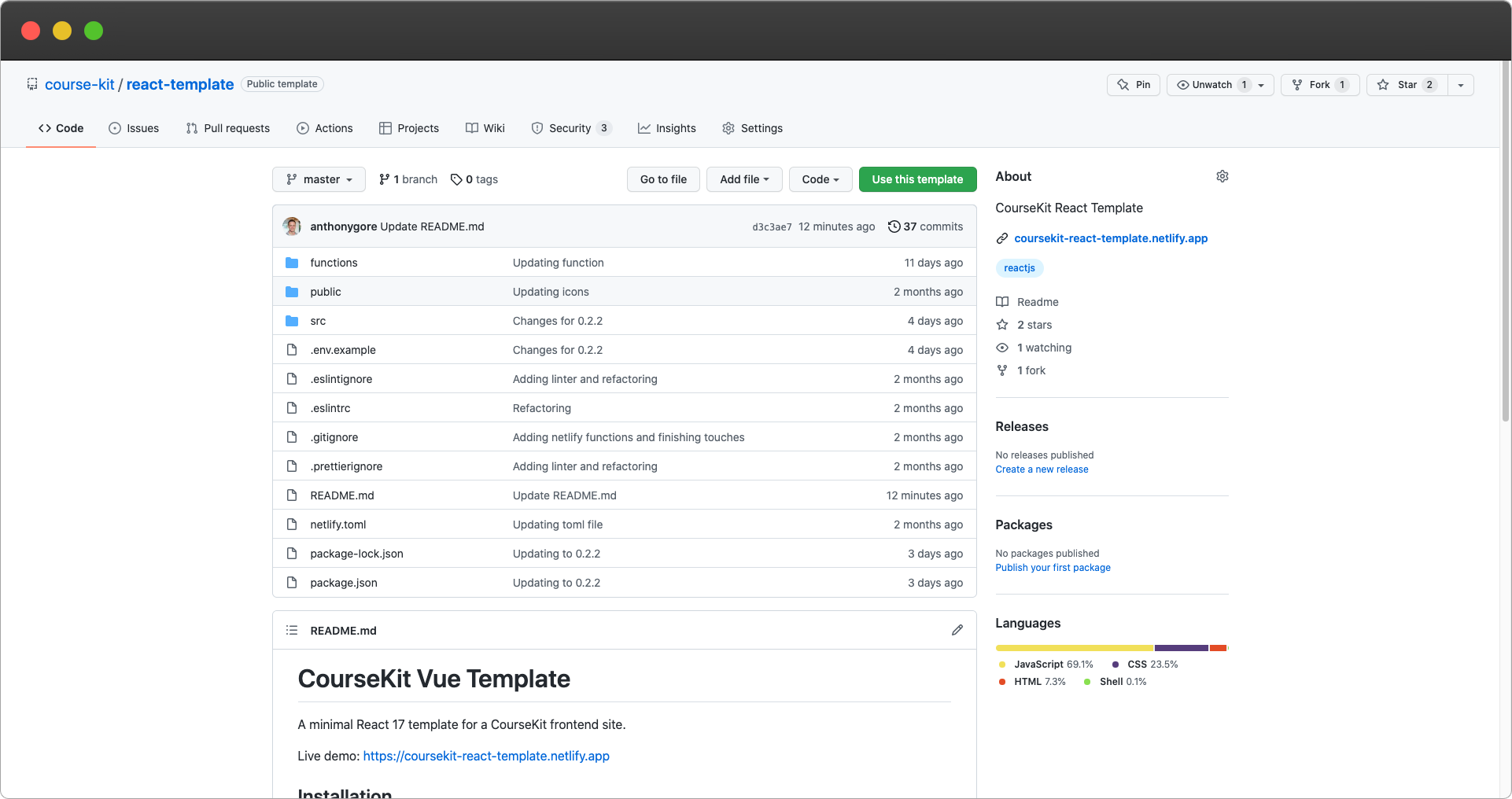
Go to the GitHub repository of either template linked above. Above the file list, click Use this template.

Choose a name for your repo and select either private or public (public is generally fine as none of your private course content will be in the repo).
Click Create and you will now have your own copy of the site template!